นับเป็นข่าวดีสำหรับท่านผู้อ่านที่เป็นนักพัฒนาเว็บ ซึ่งมักจะต้องเปิด Developer Tools (DevTools) บนเว็บเบราว์เซอร์เพื่อดีบักและแก้ไขข้อผิดพลาดของเว็บที่กำลังพัฒนากันอยู่บ่อยๆ
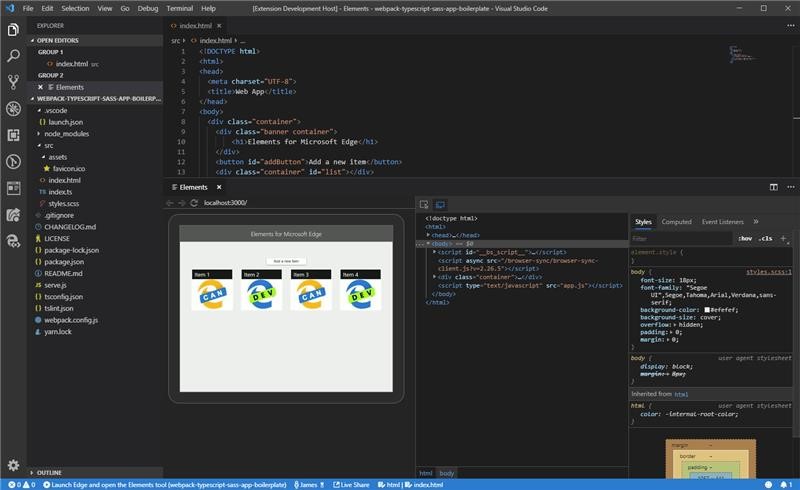
เมื่อไมโครซอฟท์ออกส่วนขยายสำหรับพัฒนาเว็บตัวใหม่ให้กับ Visual Studio Code ในชื่อว่า Elements for Microsoft Edge เพื่ออำนวยความสะดวกให้กับการดีบักเว็บไปอีกขั้น ด้วยการช่วยแสดงผลหน้าเว็บพร้อมดึงแท็บ Elements จาก DevTools บน Microsoft Edge (Chromium) ให้นักพัฒนาสามารถเรียกใช้งานได้จากภายใน VS Code โดยตรง

ส่วนเสริมดังกล่าวจะช่วยลดขั้นตอนในการแก้ไขหน้าเว็บ ในกรณีที่นักพัฒนาตัดสินใจดีบัก DOM ด้วยการเปิดเว็บเบราว์เซอร์ขึ้นมาตรวจสอบหน้าเว็บและทดลองแก้ไขโค้ด HTML/CSS บน DevTools ที่แม้ว่าจะช่วยทำให้สามารถดูผลของการแก้ไขหน้าเว็บบนเบราว์เซอร์ได้ในทันที
แต่ตัวนักพัฒนาก็จะยังต้องนำโค้ดที่แก้ไขแล้วบน DevTools ของเบราว์เซอร์กลับมาบันทึกที่โค้ดต้นฉบับบน code editor ซึ่งการแก้ไขโค้ดสลับไปสลับมาระหว่างเบราว์เซอร์และ code editor นี่เองที่อาจทำให้นักพัฒนาสับสนได้ (เช่นสลับไปเปิด code editor แล้วจำไม่ได้ว่าแก้ไขอะไรบนเบราว์เซอร์ไป)
การที่ส่วนขยาย Elements for Microsoft Edge ช่วยทำให้นักพัฒนาสามารถแก้ไขโค้ดต้นฉบับไปพร้อมๆ กับดูผลลัพธ์และดีบัก DOM ของหน้าเว็บได้ ภายใต้ VS Code เพียงหน้าต่างเดียวน่าจะช่วยลดความน่าสับสนที่เกิดจากเหตุการณ์ข้างต้นไปได้มาก
ส่วนขยาย Elements for Microsoft Edge ยังคงอยู่ในเวอร์ชันพรีวิว แต่ก็สามารถทดลองใช้งานได้แล้ว โดยจำเป็นต้องติดตั้ง
- เบราว์เซอร์ Microsoft Edge Insider (เวอร์ชัน Canary หรือ Dev Channel)
- ส่วนขยาย Elements for Microsoft Edge บน VS Code